Click here to play the most up-to-date version
Mobile-ize


What’s changed since last time?
- Diner Drop can now be played in your browser!
- Works on both desktop and mobile
- All future builds will be published at that link so check back for updates
- Multiple input methods available
- On desktop you can choose to play with mouse or keyboard controls
- Mouse: Move Chef by moving the mouse and click anywhere in the bottom area (where the stools are) to interact with whatever is highlighted in front of Chef
- Keyboard: Move Chef left with
aorleft arrow, right withdorright arrow, and interact with things withsordown arrow - You can toggle them on and off with either
mfor mouse controls orkfor keyboard controls (shown by either anMorKin the top left of the screen)
- On mobile, Chef will follow your finger much like the mouse movement above
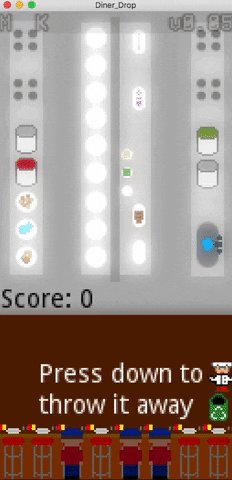
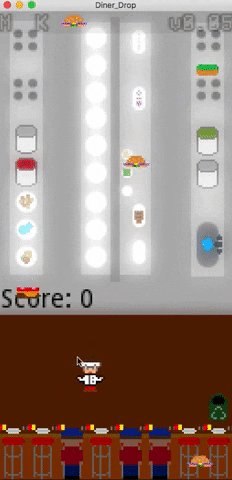
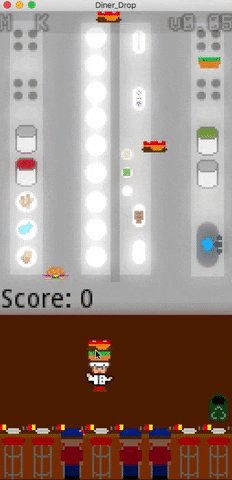
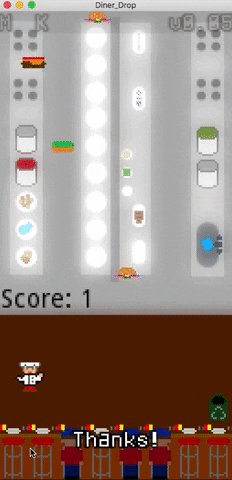
- Tap and drag to move Chef and tap anywhere in the bottom area (where the stools are) to interact with whatever is highlighted in front of Chef
- On desktop you can choose to play with mouse or keyboard controls
- Game over screen now shows a message about why the player lost
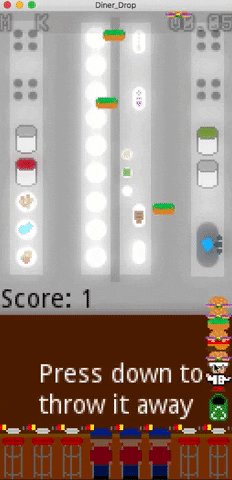
- Game over now shows if you have too many held food items
- Bug fixes
- Fixed food items spawning off screen
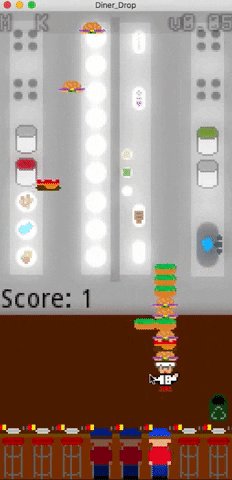
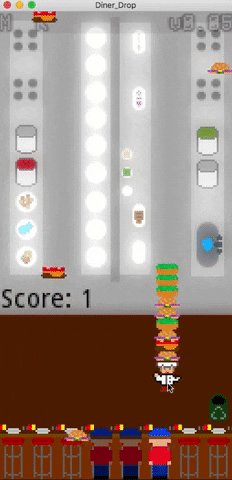
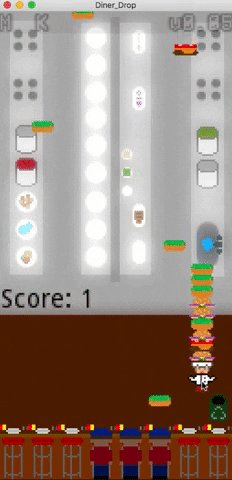
- Only the top item of the food stack being held has collision detection (gif above demonstrates how the sides have no collision)
- Fixed issue where tapping and dragging to move on mobile would cause Chef to serve to a customer unintentionally